Font Awesomeは、webアイコンフォントを提供するライブラリです。webアイコンフォントをwebサイトに導入するために最も頻繁に用いられているライブラリでしょう。
Font Awesomeは26000種類以上の膨大なアイコンを用意しているため、読み込みにはそれなりの負荷がかかります。Font Awesomeの読み込みを最適化することはサイトパフォーマンスに少なからず影響すると言えるでしょう。
Font Awesomeは膨大な種類のアイコンを提供してくれていますが、実際に使うのはそのうちの数種類だというケースは多いのではないでしょうか。その場合、全てのアイコンを読み込むと、無駄に読み込み負荷をかけてパフォーマンスを下げてしまっていることになります。
今回は、必要なアイコンのみを導入し、Font Awesomeを”最も軽く”読み込む方法を紹介したいと思います。
1. Font Awesomeはダウンロードして利用する
Font Awesomeを導入するには、
- サーバ内にダウンロードして読み込む
- CDNからオンラインで読み込む
の2種類の方法があります。
このうち、「CDNから読み込む」方法ですと、否応なく全てのアイコンをオンラインでロードすることになるのでネットワーク負荷が大きくかかります。
一方、「サーバ内にダウンロードする」方法だと、必要なアイコンを自由に選択できるので全て取り込む必要はなくなります。そのため、サイトのパフォーマンスを考えるとダウンロードして導入する方が良いと言えます。
Font Awesomeファイルのダウンロード方法
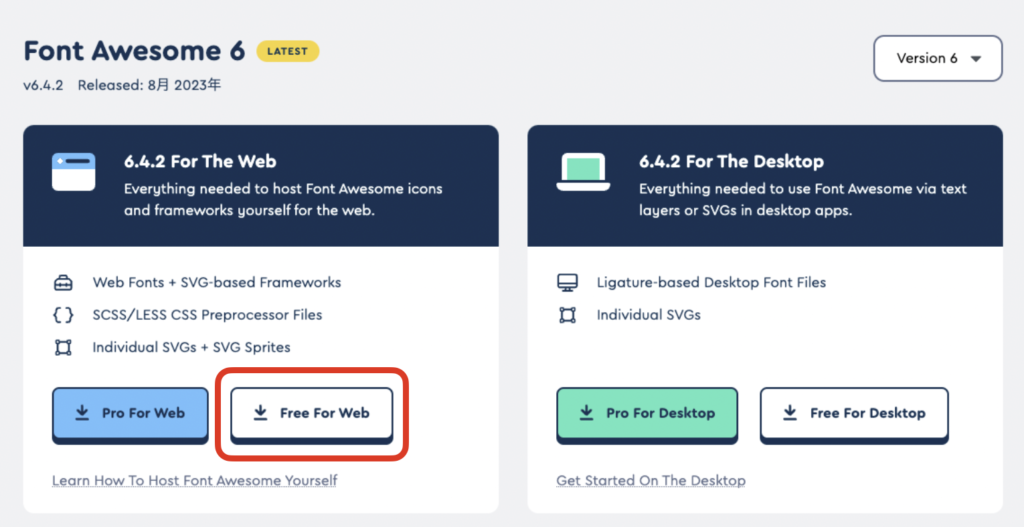
Font Awesomeのダウンロードページで導入するために必要なファイルをダウンロードすることができます。
最新バージョンの「Free For Web」を選択します。

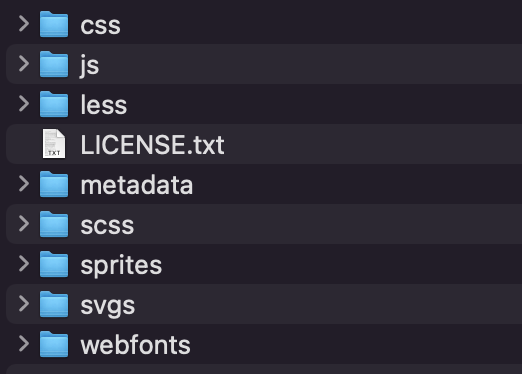
ダウンロードすると画像のようなフォルダが確認できます。

2. 必要なファイルを選択してサーバに設置する
ダウンロードしたファイルは全て使うわけではありません。必要なファイルのみをサーバの適切な場所に設置します。
必要なファイルは、
css/all.min.csswebfonts/必要なフォントファイル
の2つのみです。
さらに、webfontsフォルダからも必要なファイルを選択します。
例えば、太めのフォントのみ必要な場合は、
fa-solid-900.ttffa-solid-900.woff2
だけを設置します。
3. all.min.cssのうち必要なクラス以外を削除する
all.min.cssを開いて中身を見てみると、かなり多くの属性が定義されているのがわかります。
これらを全て取り込むのは無駄なので、自分が使用する設定以外は削除しましょう。
この時、自分が必要なクラス以外に、共通して利用する設定は残してあげる必要があります。
共通して利用する設定のため、削除せずに残す必要のある項目は以下です。
- アイコンの太さの設定
.fa,
.fab,
.fad,
.fal,
.far,
.fas {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
}- アイコンのサイズの設定
.fa-lg {
font-size: 1.33333em;
line-height: 0.75em;
vertical-align: -0.0667em;
}
.fa-xs {
font-size: 0.75em;
}
.fa-sm {
font-size: 0.875em;
}
.fa-1x {
font-size: 1em;
}
.fa-2x {
font-size: 2em;
}
.fa-3x {
font-size: 3em;
}
.fa-4x {
font-size: 4em;
}
.fa-5x {
font-size: 5em;
}
.fa-6x {
font-size: 6em;
}
.fa-7x {
font-size: 7em;
}
.fa-8x {
font-size: 8em;
}
.fa-9x {
font-size: 9em;
}
.fa-10x {
font-size: 10em;
}- フォントの種類の設定
2. 必要なファイルを選択してサーバに設置するで選択したフォントファイル分の設定を残します。
@font-face {
font-family: "Font Awesome 5 Free";
font-style: normal;
font-weight: 900;
font-display: block;
src: url(../webfonts/fa-solid-900.eot);
src: url(../webfonts/fa-solid-900.eot?#iefix) format("embedded-opentype"),
url(../webfonts/fa-solid-900.woff2) format("woff2"),
url(../webfonts/fa-solid-900.woff) format("woff"),
url(../webfonts/fa-solid-900.ttf) format("truetype"),
url(../webfonts/fa-solid-900.svg#fontawesome) format("svg");
}
.fa,
.far,
.fas {
font-family: "Font Awesome 5 Free";
}
.fa,
.fas {
font-weight: 900;
}まとめ
以上が、Font Awesomeを導入する際、必要なアイコンだけを読み込んむ方法になります。この処置をしておくだけで、サイトのパフォーマンスはより改善されるでしょう。
実際、開発者ツールでネットワーク情報をチェックすると、Font Awesomeの読み込みサイズや読み込み時間が削減されるのがわかると思います。
サイトパフォーマンスを少しでも改善したいと考えているサイト開発者の方は、ぜひ参考にしてください。


コメント