現代のビジネスにおいて、会社ホームページ(以下、HP)はもはや「持っていて当たり前」の存在です。
HPは単なる情報発信ツールではなく、企業の顔であり、信頼を可視化するための看板です。
本記事では、会社HPを初めて作る方や、リニューアルを検討している方に向けて、何をどう準備すればよいのかをわかりやすく解説します。
会社ホームページの役割と価値
看板としての役割
ホームページは、企業が社会に対して「ここに存在しています」と証明する重要なツールです。特にあまりまだ名の知られていない企業にとっては、HPの有無が信頼と認知獲得の第一歩になります。
営業ツールとしての機能
営業時に「会社のHPをご覧ください」と言えることは大きな武器になります。
商品説明、会社概要、問い合わせ窓口などを整備しておけば、営業活動の幅が広がり、信頼も得られやすくなります。
採用活動の場としての役割
求職者は、必ずといっていいほど企業のHPを見てから応募を検討します。
「働くイメージが持てるかどうか」「理念に共感できるか」など、HPの内容次第で応募者の質と量が変わります。
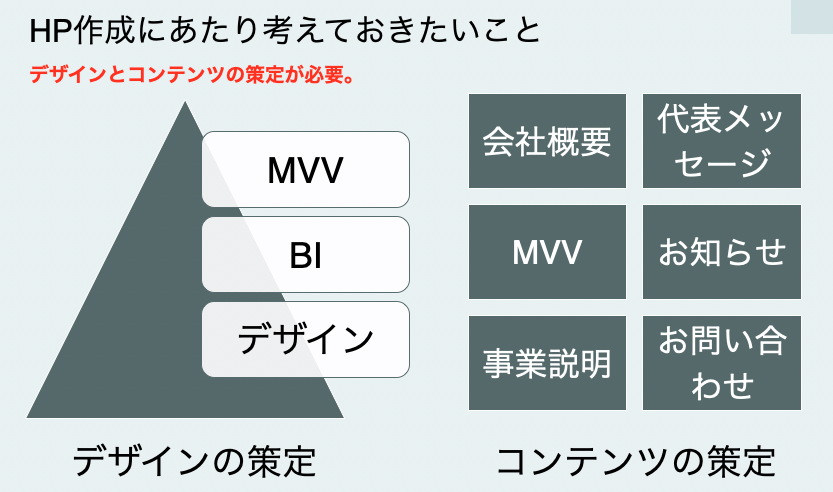
ホームページ制作前に考えるべきこと
HP制作は、単にデザインを作ればよいわけではありません。
その前に、「自社は何者で、何を発信したいのか」という軸を固めておく必要があります。

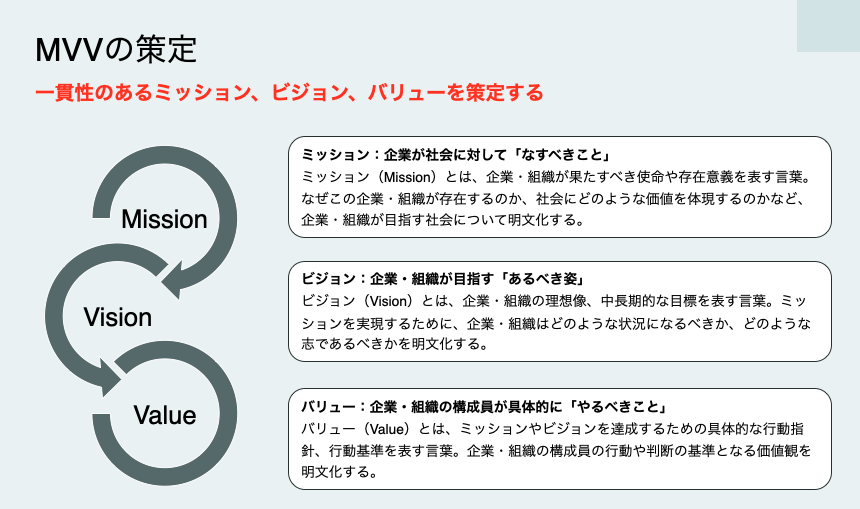
ミッション・ビジョン・バリュー(MVV)の明確化
ホームページを作成するにあたり、最初に取り組むべきことのひとつが 「MVV(Mission・Vision・Value)」の策定 です。
これは単なるスローガンではなく、企業の存在理由や目指す未来、日々の判断基準を社内外に明確に伝えるための指針です。
MVVが明確でない状態でホームページを作ると、発信する情報やデザイン、文章のトーンに一貫性がなくなり、見る人に「何の会社かわからない」という印象を与えてしまいます。
一方、MVVをきちんと定義しておけば、ホームページに掲載するすべてのコンテンツに筋が通り、共感や信頼を生み出しやすくなるのです。

Mission(ミッション)|企業が果たすべき使命
ミッションとは、企業が社会に対して「なすべきこと」を表す言葉です。
なぜこの企業・組織が存在するのか、社会にどのような価値を体現するのかなど、企業・組織が目指す社会について明文化します。
そのため、ミッションでは「利益を出すため」ではなく、「社会的な意義」や「存在する理由」に焦点を当てるべきです。
Vision(ビジョン)|企業が目指す理想の未来像
ビジョンは、ミッションを実現した先にある理想の状態を言語化したものです。
企業としての方向性、中長期的にどうなりたいのかを示します。
ビジョンが明確になることで、社員がどこに向かって努力すべきかがはっきりし、外部のステークホルダー(顧客・求職者・投資家など)にも企業の未来を想像してもらいやすくなります。
Value(バリュー)|行動の基準、日々の判断軸
バリューは、ミッションやビジョンを日々の行動で実現するための価値観・行動指針です。
社員一人ひとりが、どのような考え方で行動すべきかを明示します。
バリューがあることで、現場で迷った時の判断基準となり、組織として一貫した行動ができるようになります。
ここで、2つの企業・組織のMVVを見てみましょう。上記の内容がうまく表現されていることがわかります。
例1:ファーストリテイリング
ミッション:
服を変え、常識を変え、世界を変えていく
ビジョン:
・本当に良い服、今までにない新しい価値を持つ服を創造し、世界中のあらゆる人々に、良い服を着る喜び、幸せ、満足を提供します
・ 独自の企業活動を通じて人々の暮らしの充実に貢献し、社会との調和ある発展を目指します
バリュー:
・お客様の立場に立脚
・革新と挑戦
・個の尊重、会社と個人の成長
例2:デジタル庁
ミッション:
誰一人取り残さない、人に優しいデジタル化を
ビジョン:
・Government as a Service
・Government as a Startup
バリュー:
・この国に暮らす一人ひとりのために
・常に目的を問い
・あらゆる立場を超えて
・成果への挑戦を続けます
ブランド・アイデンティティ(BI)の設計
MVVをもとに、視覚面でも一貫性を保つために必要なのがBI(ブランドアイデンティティ)です。
BIは、企業が持つ特徴や理念、提供価値を、視覚の観点から表現するもので、企業がお客様やステークホルダーとのあらゆる接点において常に同じ姿勢・マナーで接することで、企業の印象を迅速かつ正確に伝えることが可能になります。
BIによって、社員、顧客、社会が持つ会社のイメージを統一し、そのイメージにMVVを表現することが重要です。
BIの策定方法
しかし、いざ自社のBIを考えようとすると、何から手を付ければよいかわからないという方も多いでしょう。
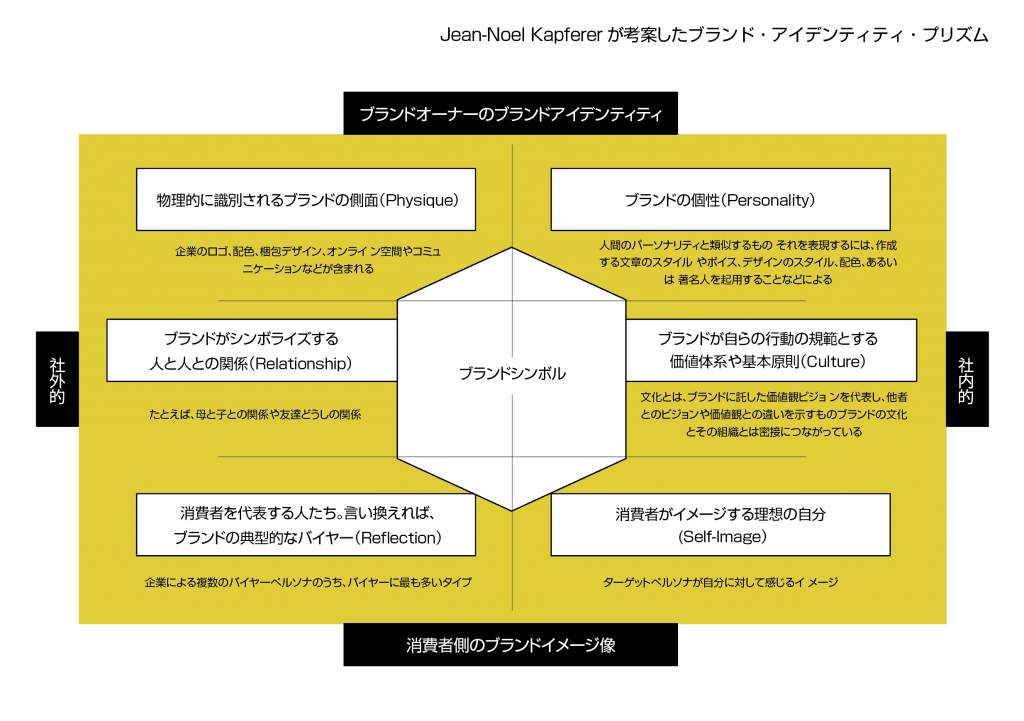
そこで活用できるのが、ジャン=ノエル・カペフェール(Jean-Noël Kapferer)によって提唱された「ブランド・アイデンティティ・プリズム(Brand Identity Prism)」です。
これは、ブランド(企業や商品)を“人格”として捉え、6つの側面からアイデンティティを明確にするためのフレームワークです。
カペフェールのプリズムは、以下の6つの構成要素で成り立っています:
| 外面的(視覚/行動) | 内面的(心理/文化) |
|---|---|
| フィジカル(物理的側面) | パーソナリティ(人格) |
| リフレクション(顧客像) | セルフイメージ(顧客の自己像) |
| リレーションシップ(関係性) | カルチャー(文化・価値観) |

① フィジカル(Physical):視覚的・物理的にどう見えるか
企業のロゴ、カラー、フォント、写真など目に見えるビジュアルの特徴を指します。
- 例:高級感のあるロゴ/柔らかい色使い/シンプルで直線的なデザイン
- HP活用:トップページのビジュアル、ロゴの見せ方、色彩設計、レイアウト設計など
② パーソナリティ(Personality):ブランドの人格・性格
ブランドが「人」だったとしたら、どんな性格か?親しみやすい?論理的?アグレッシブ?
- 例:誠実で信頼できる/元気で明るい/洗練されてクール
- HP活用:文体(ですます or である)、コピーのトーン、社員紹介ページの雰囲気
③ カルチャー(Culture):ブランドが大切にしている価値観・企業文化
企業の根底にある価値観・行動哲学を表します。ここにはMVVが大きく関係します。
- 例:顧客第一主義/挑戦を称える文化/社会貢献重視
- HP活用:企業理念、社長メッセージ、バリューページ、社員の声コンテンツなど
④ リレーションシップ(Relationship):顧客との関係性
ブランドが顧客とどう関わるのか、どんな「関係性」を築く存在かを明示します。
- 例:フレンドリーな伴走者/プロフェッショナルな支援者/共感してくれる仲間
- HP活用:問い合わせページの対応姿勢、SNS連携、FAQのトーン、導入事例など
⑤ リフレクション(Reflection):ブランドが想定する顧客像(外から見た顧客)
自社の商品・サービスを利用する顧客は、どんな人物として見られるのか?
これは「顧客ターゲット」ではなく、「世間から見た顧客のイメージ」です。
- 例:スマートなビジネスマン/感性が豊かな人/先進的で挑戦的な人
- HP活用:導入事例・お客様の声の見せ方、写真の選び方、利用シーンの表現
⑥ セルフイメージ(Self-Image):顧客が抱く自己像(内面)
ブランドを使うことで、顧客がどんな「自分になれる」と思うか。
- 例:社会的に認められた気分/信頼される自分/前向きで自立した自分
- HP活用:キャッチコピーやストーリーページ、感情に訴えるユーザー導線設計
デザインルールの策定
企業のホームページにおいて、デザインは単なる「見た目」以上の役割を果たします。
それは、見る人に安心感や信頼感を与え、企業の世界観を視覚的に伝えることです。
たとえば、ロゴの色が媒体ごとに違っていたり、フォントの種類や写真のテイストに統一感がなかったりすると、「この会社、雑だな」という印象を与えてしまうことも。
そこで必要になるのが、「デザインルールの策定」=ブランドの世界観を一貫して表現するためのガイドラインです。
デザインルールで定めるべき5つの要素
① ロゴの使用ルール
ロゴは企業の象徴です。使用ルールが曖昧だと、誤った使われ方でブランドイメージが損なわれることもあります。
- 定めるべき内容:
- ロゴの最小サイズ
- 余白(セーフゾーン)
- 背景との組み合わせ(禁止色の指定)
- モノクロ・反転バージョンの有無
- 拡大・縮小時の注意点(縦横比保持など)
- 活用例:社内資料、外部広告、SNSアイコン、名刺など、すべての媒体で同一ルールを適用
② カラーパレットの策定
色は視覚的に最も強く印象に残る要素です。企業の雰囲気や信頼性を色で伝えることができます。
- 主に決めるべきカラー:
- メインカラー(企業の核となる色)
- サブカラー(メインを補完、背景やボタンに使用)
- アクセントカラー(注目を集める色、CTAなどに使用)
- 記載すべき情報:
- RGB/HEX/CMYKコード
- 使用割合や組み合わせ例
- 背景とのコントラスト指針(アクセシビリティ配慮)
- 例:信頼感を出すなら青系、安心感を出すなら緑系、革新性を出すなら赤系・黒系など
③ フォント(書体)の統一
フォントには、情報の「伝え方」に大きな影響を与える力があります。
特に多言語展開や多デバイス対応を視野に入れるなら、汎用性と可読性が求められます。
- 決める項目:
- 日本語フォント(例:Noto Sans JP、ヒラギノ角ゴ)
- 英数字フォント(例:Roboto、Montserrat)
- 太さ(Bold/Regularなど)
- 用途別のサイズ設定(見出し/本文/キャプションなど)
- 半角・全角、記号類の扱い
- 補足:
- Webフォント利用時は表示速度やライセンスにも注意
- 画像上の文字も同じ書体に統一することが望ましい
④ 写真・イラストのトーン
イメージ画像は、文章よりも直感的に会社の「雰囲気」や「価値観」を伝えます。
写真の方向性がバラバラだと、統一感のない、信頼しにくい印象を与えてしまいます。
- 定める観点:
- 色味(ナチュラル/高彩度/モノクロなど)
- 被写体(人物中心/プロダクト中心/風景など)
- 角度や構図(俯瞰/アップ/目線あり等)
- 使用するイラストのスタイル(フラット/手描き風/リアル系など)
- 推奨ツール例:Canva、Adobe Stock、Unsplash、illustACなど
⑤ アイコン・図解・装飾のスタイル
細かい部分にもスタイルの統一感を持たせることで、全体の完成度が格段に上がります。
- 定義するべき項目:
- アイコンの形(線画/塗りつぶし/角丸など)
- 図解の色や線の太さ
- ボタンやリンクのホバー時の演出(影/色変化など)
- 余白・マージンの基準
- 実用面のポイント:
- コーディング時のデザイン崩れを防ぐ
- 複数人の制作でも再現性が保たれる
デザインルール策定の成果物:ブランドガイドラインの作成
上記のすべてをまとめたものが、ブランドガイドライン(デザインガイドとも)です。
これを作成しておくことで
- 社内外の誰が関わっても統一感ある制作ができる
- 再デザイン・再構築時にもスムーズに移行できる
- SNSや紙媒体とのデザイン連携も簡単になる
という効果があります。
コンテンツの設計
どれだけ美しいデザインでも、中身が薄ければ人の心は動きません。
ホームページにおけるコンテンツ(掲載する情報・文章・写真など)こそが、企業の本質や魅力を伝える核となります。
目的に応じて適切なコンテンツを用意することは、顧客獲得・採用・ブランド構築すべての成功を左右する重要な要素です。
ホームページに必要な基本コンテンツと詳細内容
① トップページ(First Impression)
ホームページの「玄関口」です。ここでの第一印象が、サイト滞在時間や信頼感を大きく左右します。
- キャッチコピー(MVVを端的に伝える)
- キービジュアル(企業の世界観が伝わる画像・動画)
- サービスや特徴の簡潔な紹介
- お知らせや新着情報の表示
- CTA(問い合わせ・採用・資料請求など)への導線
「誰のための会社で、何が強みか」を3秒で伝えることが理想です。
② 会社概要ページ(About Us)
会社の基本情報や沿革を記載するページ。信頼構築のための「公式情報源」です。
- 会社名、代表者、設立、資本金、所在地、連絡先
- 沿革(創業~現在までの主な出来事)
- 組織図やグループ構成(必要に応じて)
- アクセスマップ(Google Map埋め込み推奨)
- 代表メッセージ(想いや理念を直接伝える)
過度に飾らず、「正確さと誠実さ」が伝わる内容が望ましいです。
③ 事業内容/サービス紹介ページ
ここが営業活動の要です。自社の商品・サービスをわかりやすく、魅力的に伝えます。
- サービスの種類と概要
- 他社との違い・強み(USP:Unique Selling Proposition)
- 課題と解決策(どんな悩みに応えるか)
- 実績や事例(導入社数、満足度、ビフォーアフターなど)
- 料金体系(必要であれば)
- お客様の声・FAQ
専門用語は極力避け、誰でも理解できる言葉で丁寧に構成すると良いでしょう。
④ 採用情報ページ(Careers)
求職者に向けて「この会社で働きたい」と思ってもらうためのページ。
- 募集要項(職種、待遇、勤務地、条件など)
- 働く環境(オフィス紹介、福利厚生、制度)
- 社員インタビューや1日のスケジュール
- 社内イベントや雰囲気の紹介(写真や動画)
- 経営陣のメッセージ
- 応募フロー/エントリーフォーム
求職者が知りたい「働くリアル」を正直に伝えると好感度が高まります。
⑤ お知らせ・ブログ(News/Media)
定期的な情報発信によって、会社の「現在進行形の姿勢」や「活動量」を伝えられます。
- 新製品・新サービスのリリース
- プレスリリース
- 社内イベント報告
- 業界ニュースへのコメント
- 採用に関するトピック(説明会情報など)
最低でも月1回の更新が理想。更新が止まっていると信頼感を損ねる場合もあります。
⑥ お問い合わせページ(Contact)
顧客・パートナー・求職者すべての「アクションの入口」です。
- 問い合わせフォーム(項目は簡潔に)
- 電話番号、メールアドレス
- 営業時間、返信までの目安
- よくある質問(FAQ)ページへの導線
フォーム送信後の自動返信メールや、丁寧な返信対応も信頼構築に直結します。
⑦ MVV・理念・行動指針ページ
企業の「軸」を示し、価値観を共有するためのページです。
- ミッション(企業の使命)
- ビジョン(目指す未来)
- バリュー(行動指針)
- 経営哲学や文化(大切にしている価値)
社員や求職者だけでなく、取引先にも“共感”を呼ぶ要素となります。
⑧ 実績・導入事例・取引先紹介
社会的信頼を補強するページ。営業ツールとしても非常に有効です。
- 顧客の課題と解決内容(ストーリー形式が◎)
- 数字で見る成果(導入数・改善率など)
- 業界別の事例(多様性を見せる)
- 取引先企業の一覧(ロゴ掲載など)
まとめ:会社HPは「未来への投資」
会社HPは単なる情報ページではなく、「企業の未来をつくる入り口」です。
本記事で紹介したMVVやBIの策定、デザインやコンテンツの考え方は、すべてが「会社の在り方」そのものを見直す作業につながります。
HPを作るということは、会社の現在地とこれからの方向性を示す重要なステップ。
ぜひ、時間をかけて丁寧に取り組んでみてください。


コメント